

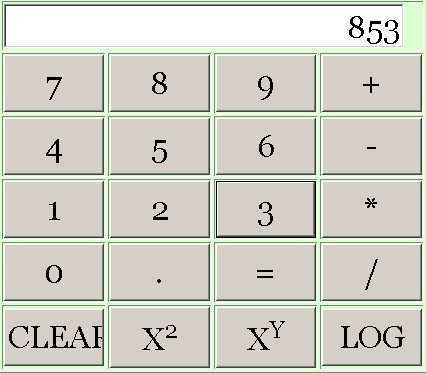
Part 1: CalculatorUse HTML, Javascript, and CSS to create a working calculator which may look like this. |
 |
Part 2: Slide ShowTake a group of 10 pictures. Display the first, and put in buttons as shown to the rright. When clicking the "previous" and "next" buttons, the previous and next pictures should be displayed (note that the previous of the first would be the last, and the next of the last would be the first). When pressing the "automatic" button, pictures should change every second, or every n seconds if the number n is written in the textfield. "randomly automatic would do the same, but the pictures are changing randomly. Finally, pressing the "stop automatic" button should stop this process. (optional) Additionally, you may also want to create text (about the pictures) that also changes together with the pictures. This can be done using CSS and JavaScript. |  |
Part 3: MenusDownload the following HTML page and save it. It contains menus, three main menus each one containing submenus. Format this using a stylesheet. The code style="display:none" in the submenus will hide the submenus. Now write a javascript that will display each submenu by clicking on the corresponding word, and hide it again by clicking on it again. |


|